Небольшая статья о том, как нарисовать векторного персонажа на примере Хотея из Live Ink.
Мы рисовали его в программе Flash мышкой, не используя планшет.
Первичная прорисовка
Прежде чем рисовать персонажа в векторе, нужно сделать набросок или найти подходящий рефереренс. В случае с Хотеем мы решили не изобретать велосипед, благо в Интернете нашлось достаточно канонических изображений бога богатства и удачи.
Итак, открываем Flash, создаем новый документ.
По умолчанию на сцене уже создан один слой, туда вставляем найденный референс или эскиз (File --> Import --> Import to Stage или, для новых версий Flash, просто перетащив рисунок из папки на сцену)
Теперь нам нужно обрисовать экскиз или референс.
Для этого мы будем использовать инструменты, рисующие при помощи линий, поскольку на этом этапе работать с ними, на мой взгляд, проще.
Не советую использовать карандаш, если у вас нет планшета. Гордым хозяевам мышек легче "вытягивать" персонажа из примитивов. К тому же, так образуется меньше ненужных точек.
Есть и альтернативный способ, если у вас есть четкий черно-белый эскиз. О нём здесь: http://flash-animated.com/iz-rastra-v-vektor
Итак, мы будем использовать:
- Инструменты создания:
- Line Tool - инструмент, рисующий прямые линии;
- Rectangle Tool - инструмент, рисующий круги и овалы;
- Oval Tool - инструмент, рисующий квадраты и прямоугольники.
- Инструменты редактирования:
- Selection Tool - позволяет изменять форму;
- Subselection Tool - позволяет редактировать объект по точкам;
- Free Transform Tool - позволяет изменять размер объекта, его пропорции и вращать его.
- Полезные панели:
- Aling - позволяет выравнивать и изменять выделенные объекты
- Поставив галочку напротив Align to stage, вы сможете изменять и выравнивать объекты относительно сцены
- Transform - позволяет точно по процентам, редактировать объекты
- Значок сцепленных звньев отвечает за режим сохранения пропорций
- Полезные советы:
- Слоям лучше давать конкретные имена (глаза, тело голова...), чтобы потом легче было найти нужный элемент;
- Чтобы получившийся векторный каркас было легче редактировать, нужно чтобы объекты не пересекались (в месте перемещения создается точка). Для этого:
- или создавайте объекты на разных слоях;
- или включите область Object drawing (в этом режиме каждый нарисованный объект будет заключаться в собственный контейнер);
- Snap to Objects (магнит) - это режим, в котором объекты будут стараться "прилипнуть" к уже существующим или стать прямыми и ровными. Иногда эту опцию полезно отключать (особенно при работе с близко расположенными линиями, которые не должны пересекаться)
- Сделайте цвет линий контрастным по отношению к цвету референса или эскиза (обычно, лучше всего видны контуры зеленого, синего или красного цветов). Иногда удобно использовать сразу несколько цветов, что бы линии не сливались;
- Уберите заливку, чтобы лучше видеть референс. Сделать это можно нажав на кнопку в настройках цвета:
- Shift - волшебная кнопка. Зажав Shift, вы сможете:
- Рисовать ровные фигуры (квадраты и круги);
- Рисовать идеально прямые линии (у углом наклона 0, 45 или 90 градусов);
- Поворачивать фигуры с шагом в 45 градусов;
- Увеличивать размер фигур, сохраняя её пропорции;
- Сдвигать фигуры стрелками на большую величину;
- Ctrl - вторая волшебная кнопка. Зажав Ctrl вы сможете:
- Добавить новую точку к линии (зажмите и перетащите часть линии);
- Копировать объект (для этого выделите объект и перетащите его в другое место).
При помощи всего этого великолепия получаем пустой каркас из отдельных объектов.
Его очень легко и быстро редактировать (гораздо легче и быстрее, чем если бы он состоял из заливки).
Теперь можно удалить референс, а сам каркас залить заливкой нужного цвета.
Превращение линий в заливку
Рисунок получился хорошим, но не очень живым, поскольку все лини одной толщины. К сожалению, ширина линий во Flash всегда одинакова, так что следующий шаг - превращение линий в заливку.
Сделать это можно Modify --> Shape --> Convert Lines to Fills. Иногда часть линий при конвертации пропадает. В этом случае попробуйте конвертировать более мелкие участки изображения.
Теперь, изменяя и редактируя линии, можно придать рисунку объём и добавить детали.
Раскрашивание
Остался цвет.
Здесь, конечно, все зависит от стиля, но технически есть три пути:
- Градиенты. Относительно простой способ, которым мы воспользовались при работе над обойкой. Я уже хотела начать описывать их работу, но наткнулась на хорошую статью, где и так уже всё описано: http://flash-animated.com/ispolzovanie-gradientov-gradient-fills-vo-fleshe
- Текстуры. Используя текстуры быстро добиться очень хорошего эффекта.
- Выбрать текстуру в качестве "цвета" - как для заливки, так и для линий - можно в настройках цвета, перейдя во вкладку Bitmap Fill. Здесь отобразятся все графические файлы из библиотеки (импортировать новый файл можно через импорт File --> Import --> Import to Lobary или, для новых версий Flash, просто перетащив рисунок из папки на сцену)
- Редактировать залитую текстуру можно при помощи инструмента Gardient transform Tool. Он позволяет изменять положение, размер, соотношение сторон и поворот заливки внутри залитого фрагмента (по аналогии с Transform Tool).
- Один из лучших сайтов с бесплатными текстурами http://www.cgtextures.com/
- Тени и блики.
- Чуть более трудоемкий способ. Линиями контрастного цвета рисуем предполагаемые контуры теней и бликов, после чего заливаем их чуть более светлым или чуть более темным (по сравнению с основной заливкой) цветом. Затем удаляем линии.
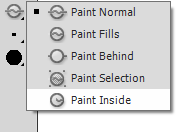
- Счастливым обладателям планшетов линии и блики так же можно нарисовать кистью, поставив в её настройках параметры "рисовать внутри"(Paint inside) или "рисовать по выделенному" (paint selection). Но мне этот способ всё равно нравится меньше, поскольку линии получаются неровными

















Комментариев нет:
Отправить комментарий